
Sao bao nhiêu năm dài, ta đã quen việc dùng trỏ chuột hay ngón tay lướt lên lướt xuống khi đọc trang tin và News Feed trên Facebook, hoặc là dùng ngón tay quẹt qua trái qua phải trên Tinder và Instagram. Toàn bộ các thao tác quen thuộc ấy, dường như được tạo ra dựa trên những quy tắc nào đó khiến chúng ta rất dễ dàng làm quen và sử dụng. Hơn nữa, tuy hầu hết các ứng dụng đều sử dụng các thao tác cử chỉ tương tự nhau, nhưng mỗi một lại mang đến những trải nghiệm rất riêng biệt. Thế rốt cuộc giao diện người dùng nó thực sự là cái gì? Và nó được sinh ra để làm cái gì?
Giao Diện Người Dùng (UI) Là Gì?
Cụm từ User Interface (UI), hay còn được dịch ra là Giao Diện Người Dùng. Có thể thấy, từ này được cấu thành từ hai nghĩa chính yếu là: User (Người Dùng) và Interface (Giao Diện). User được hiểu là những người tiêu thụ hay tương tác với Content (nội dung), và Interface là một cách thức nào đó giúp người dùng tiếp cận được với Content (nội dung) mà họ mong muốn.

Trong nhiều trường hợp, ta có thể hình dung interface như là một chiếc cầu nối giữa user và content. Thế nhưng không chỉ đóng vai trò như là một người truyền tin bị động, chiếc cầu nối này có thể là yếu tố chính ảnh hưởng trực tiếp đến trải nghiệm sử dụng của người dùng. Và không như mọi người vẫn thường nghĩ, hai từ giao diện chỉ có mặt trên các màn hình điện tử, một cuốn tiểu thuyết bản thân nó cũng hàm chứa chức năng của một “giao diện”, vì khi thông qua nó, người đọc (user) sẽ lĩnh hội được phần thông tin và các câu truyện (content) chứa trong cuốn sách đó. Bạn cũng có thể lấy các biển báo hiệu giao thông làm ví dụ, chúng là tập hợp các kí hiệu được quy ước chung giúp người tham gia giao thông được an toàn và trật tự.
Thế giới ngày nay cuồn cuộn các dòng thông tin chảy ra từ các màn hình điện thoại, laptop hay máy tính bảng. Chúng dường như là các thiết bị trung gian ảnh hưởng trực tiếp đến đến cách xã hội vận hành. Một thông điệp, một câu truyện được truyền tải qua các góc nhìn đa chiều trước khi đến tay người đọc. Lấy ví dụ một bản tin ‘những chiếc xe không người lái được cấp phép lưu thông’chỉ đơn thuần là một lời thông báo. Đối với nhiều người thì đây là một tin vui, nhưng tuỳ vào cách nó được truyền đạt, và chia sẻ, người ta vẫn có thể hô biến nó thành một thảm hoạ của loài người. Marshall McLuhan, một nhà triết học người Canada từng đưa ra lý thuyết về truyền thông rằng: “Phương tiện truyền thông chính là thông điệp.”

Thế mới biết, trong thời thế hiện nay những người làm thiết kế giao diện có sức ảnh hưởng rất lớn đến thông điệp được truyền tải. Vì thực chất ‘giao diện’ chính là phương tiện truyền thông. Bạn thử tưởng tượng những trải nghiệm nhỏ nhặt hàng ngày của mọi người giờ đây đều nằm trong tay bạn, quyền lực ấy lớn đến cỡ nào!
Mối Tương Quang Mật Thiết Giữa UI & UX
UI/UX chắc hẳn là cụm từ mà bạn là đã nghe nhắc đến mòn tai, tuy vậy, nhưng đối với những bạn “chân ướt chân ráo” vào ngành, thì đây là hai khái niệm làm nhiều người cảm thấy rất mông lung và mơ hồ.
Đầu tiên để cho dễ, chúng ta sẽ cùng nhau phân tích từng khái niệm một cách riêng lẻ. UI (User Interface) thường được đề cập trong thiết kế giao diện người dùng, nó bao gồm những gì bạn có thể look (nhìn thấy bằng mắt). Trong khi UX (User Experience), đề cập đến những thứ chúng ta feel (cảm nhận và thể nghiệm) trong quá trình sử dụng.

Việc hiểu rõ và tách bạch hai công việc UI và UX là điều rất quan trọng, bởi mỗi vị trí sẽ phù hợp với từng sở thích và yêu cầu bộ kĩ năng khác nhau. Lấy ví dụ những bạn đam mê và thích thú với các khối hình và sắc màu sẽ phù hợp hơn ở lĩnh vực thiết kế giao diện, thuộc về thiết kế thị giác (visual design). Ngược lại đối với những người không thích làm về hình ảnh đồ hoạ quá nhiều (non-visual design), mà lại có niềm đam mê ở các giai đoạn research (nghiên cứu), planing (hoạch định), và testing (kiểm thử). Hay nói cách khác, UI designer thường chú tâm đến các thành phần đồ hoạ và tính thẩm mỹ xuất hiện trên giao diện, cũng như cảm nhận thị giác khi người dùng sử dụng sản phẩm. UX designer tất nhiên cũng sẽ đặc biệt quan tâm đến cảm nhận của người dùng, nhưng họ lại thiên về các vấn đề vĩ mô hơn kiểu như navigation (điều hướng), stucture (kết cấu tổ chức thông tin), và user story (câu chuyện người dùng), nhằm với mục đích sau cùng là mang đến một trải nghiệm thống nhất xuyên suốt toàn bộ sản phẩm.

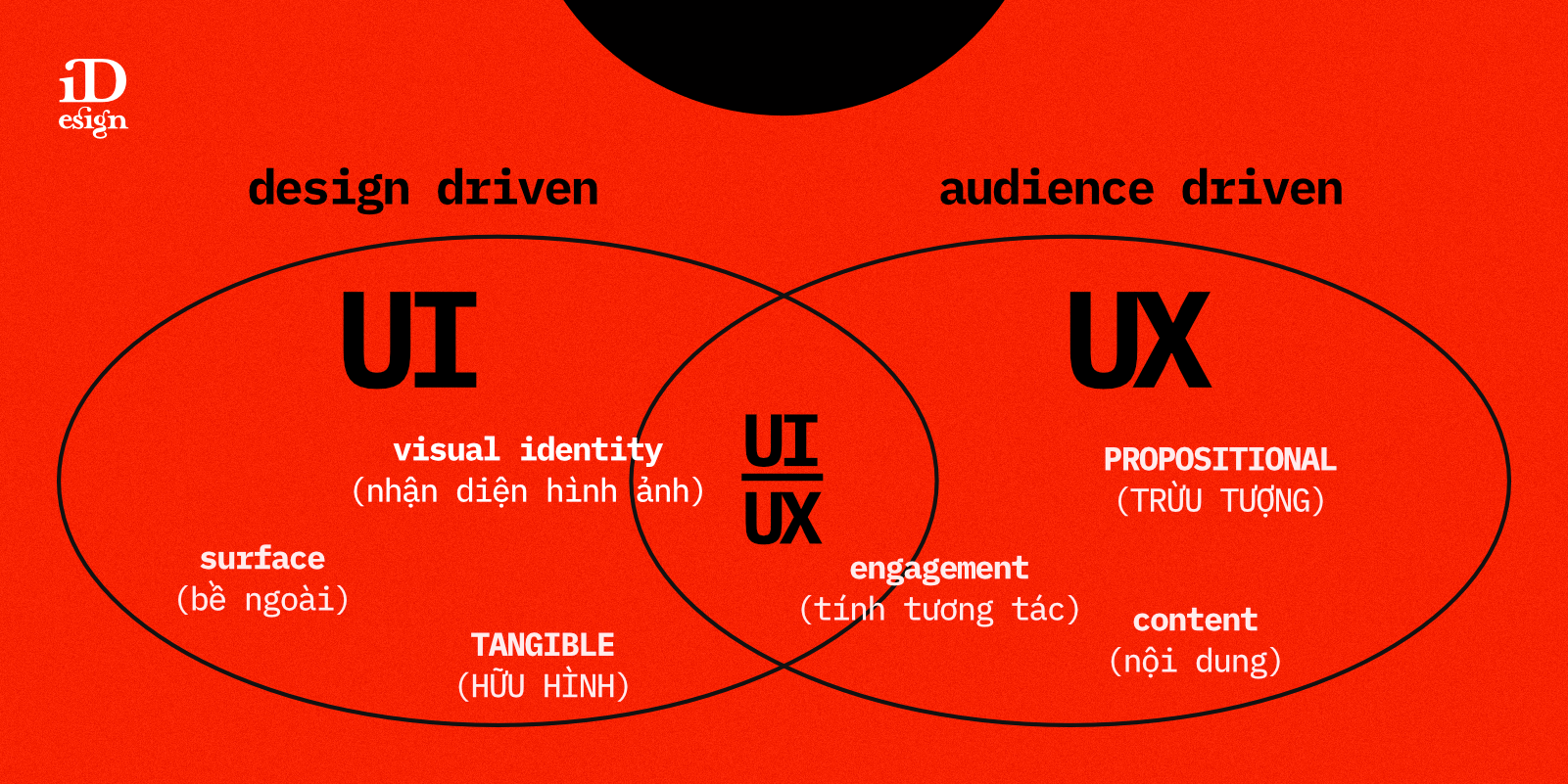
Trong hầu hết trường hợp, UI designer sẽ đảm nhận trọng trách trong việc thiết kế trang trí vẻ ngoài của sản phẩm, cũng như hệ thống nhận dạng thương hiệu, nói chung là các tác vụ liên quan đến thiết kế hình ảnh (design driven). Ở một chiều hướng khác, UX designer quan tâm đến phần nội dung cốt lõi, làm sao để người dùng bị hút vào các trải nghiệm tích cực của sản phẩm, sau đó liên tục ghi nhận các phản hồi từ phía người dùng để cải thiện trải nghiệm. Có thể nói UX designer liên quan làm việc nghiêng về phía người dùng nhiều hơn (user driven).

Thế nhưng trong thực tế UI & UX vẫn sẽ rất thường xuyên song hành cùng nhau, vì bất kỳ một thiết kế website hay trải nghiệm ứng dụng nào vẫn cần sự có mặt của cả hai lĩnh vực UI và UX. Thông thường một UI designer sẽ tập trung phần lớn vào UI, nhưng vẫn có một ít kiến thức phía bên UX. Và ngược lại UX designer chủ yếu làm về UX, cũng sẽ đi kèm với một số kĩ năng cơ bản về hình ảnh bên UI. Trường hợp có một số ít người nằm ở vùng giữa, cân bằng được cả hai thứ nên họ được gọi là UI/UX designer.
Như đã đề cập, phần lớn UI designer làm việc với các thành phần đồ hoạ và hình ảnh là chủ yếu, những thứ mà người dùng nhìn thấy đầu tiên, nói một cách khác thành phẩm rất là “hữu hình” (tangible) có thể nắm bắt và “chạm” vào được ngay. Các phần mềm đồ hoạ như Photoshop và Illustrator là những thứ họ thường sử dụng. Về phía UX designer thì có phần hơi khó hình dung hơn, họ chịu trách nhiệm trong việc quản lý và tạo ra các trải nghiệm mới mẻ, dùng câu chữ để xây dựng concept, idea (trừu tượng) từ bên trong cho sản phẩm.
Thế bạn cảm thấy mình phù hợp với vị trí nào hơn? Bạn có phải thuộc típ người có kiến thức và sở thích về thiết kế giao diện, tự hào khi tạo ra những giao diện có tính thẩm mỹ và thu hút người xem? Hay bạn cảm thấy việc lắng nghe những khúc mắc và khó khăn từ phía người dùng, sau đó triển khai lên kế hoạch cải thiện chất lượng trải nghiệm bên trong?