
Là 1 nhà thiết kế đồ họa, đắm mình vào việc gõ code làm cho mình có 1 chút nản chí và còn cảm thấy tí đáng sợ nữa. Quá trình coding của mình là 1 câu chuyện khá là khác lạ. Mình bắt đầu dự án của mình với suy nghĩ của 1 người khách hàng. Bằng cách như vậy, mình có thể định dạng được phông nền của ứng dụng mình làm và tìm ra chức năng gì mình có thể thêm vào. Từ đó, mình tạo ra wireframe. Cái wireframe này đã cho phép mình thấy các layout của những ứng dụng mà mình tạo. Sau đó, mình bắt đầu tập code. Mình bắt đầu bằng cách dựng chức năng và test xem nếu tất cả chúng nó có hoạt động ổn không. Cuối cùng, mình bắt đầu code phần frontend và sử dụng các framework CSS khác nhau để thiết kế các ứng dụng của bản thân.
1. Wireframe

Thuật ngữ mang ý nghĩa để phác họa các vị trí của các nút nhấp, hình ảnh, và văn bản với số lượng các chi tiết tối thiểu nhất. Điều này cho phép bạn nghĩ trực quan về vẻ ngoài mà bạn muốn sản phẩm cuối cùng của mình được trông như thế nào. Nó còn cho phép bạn để thấy với đôi mắt trần của mình cách mà nhiều trang hay yếu tố bạn có thể cần để dựng vào code của mình.
2. Composition
Composition là khi các yếu tố được sắp xếp để nhìn theo 1 cách nhất định. Mình có 1 ý tưởng bạn nên làm quen bản thân với grid system. Nó được dùng với hầu hết các framework CSS, như Bootstrap và Foundation. Có độ tương phản với kích thước và màu sắc để giúp thông tin liền mạch hơn. Cách tốt nhất là bạn nên có 1 tiêu điểm để sản phẩm của bạn được nhìn và cảm giác có ý nghĩa hơn. Hãy xem thử blog này để hiểu rõ hơn về composition.
3. Sự lặp đi lặp lại
Sự lặp đi lặp lại có nghĩa là tái sử dụng cùng / tương tự 1 hình ảnh / style xuyên suốt thiết kế của bạn. Ví dụ: nếu bạn đang sử dụng nút nhấp tròn về hình thức, style nút nhấp tròn đó nên nhất quán mỗi khi nút nhấp xuất hiện trên trang của bạn.
4. Màu sắc
Luôn luôn có 1 bảng màu cho công việc của bạn. Điều này sẽ giúp cho công việc của bạn trông gắn kết, chu đáo và dễ nhìn. Có nhiều bộ công cụ / trang web ngoài kia mà có thể tạo ra bảng màu. Và cái mà mình hay sử dụng chính là ‘color Mind’ hay ‘coolors’.
Tip: Chỉ dùng tối đa 3 màu. 1 màu chính, 1 màu phụ và 1 màu để nhấn. Dùng công thức ‘60-30-10’. 60% nên là màu thương hiệu của riêng bạn, 30% sẽ là màu phụ và 10% cho màu nhấn.
5. Typography
Typography được xem như là 1 nghệ thuật sắp đặt để người xem dễ đọc, và thoải mái hơn khi nhìn vào, trong lúc đang truyền đạt thông tin. Vài kiểu cơ bản của các yếu tố typography mà bạn đã thấy trong code như là:

Đây là nơi mà composition được đưa vào sử dụng. Đầu tiên, bạn cần phải hiểu rõ về thông tin quan trọng nhất bạn muốn người dùng nhìn thấy là gì. Và với thông tin này, bạn rất có thể sẽ phải đặt 1 tag h1 hay có thể là làm văn bản đậm lên cho nó nổi bật giữa đám đông.



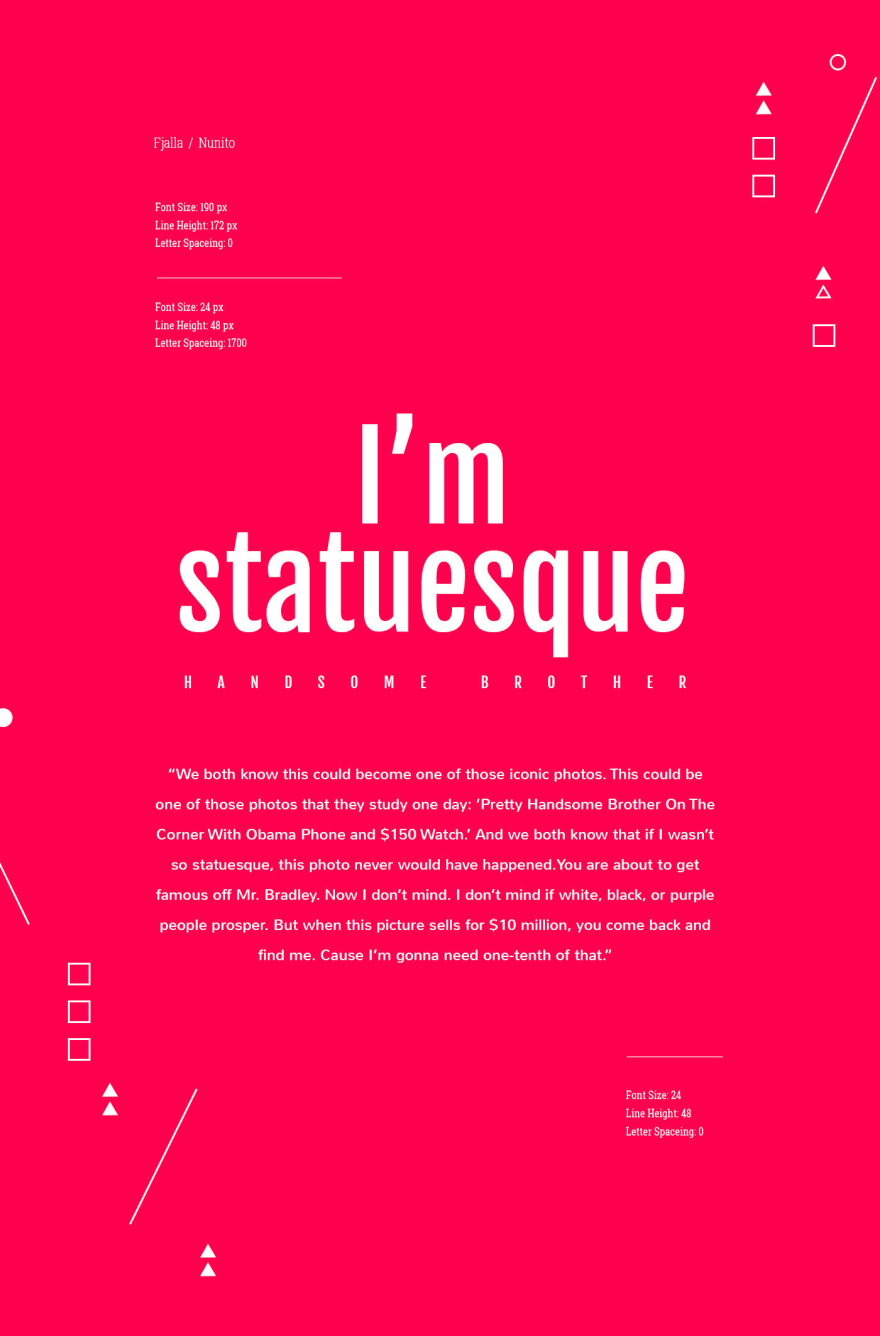
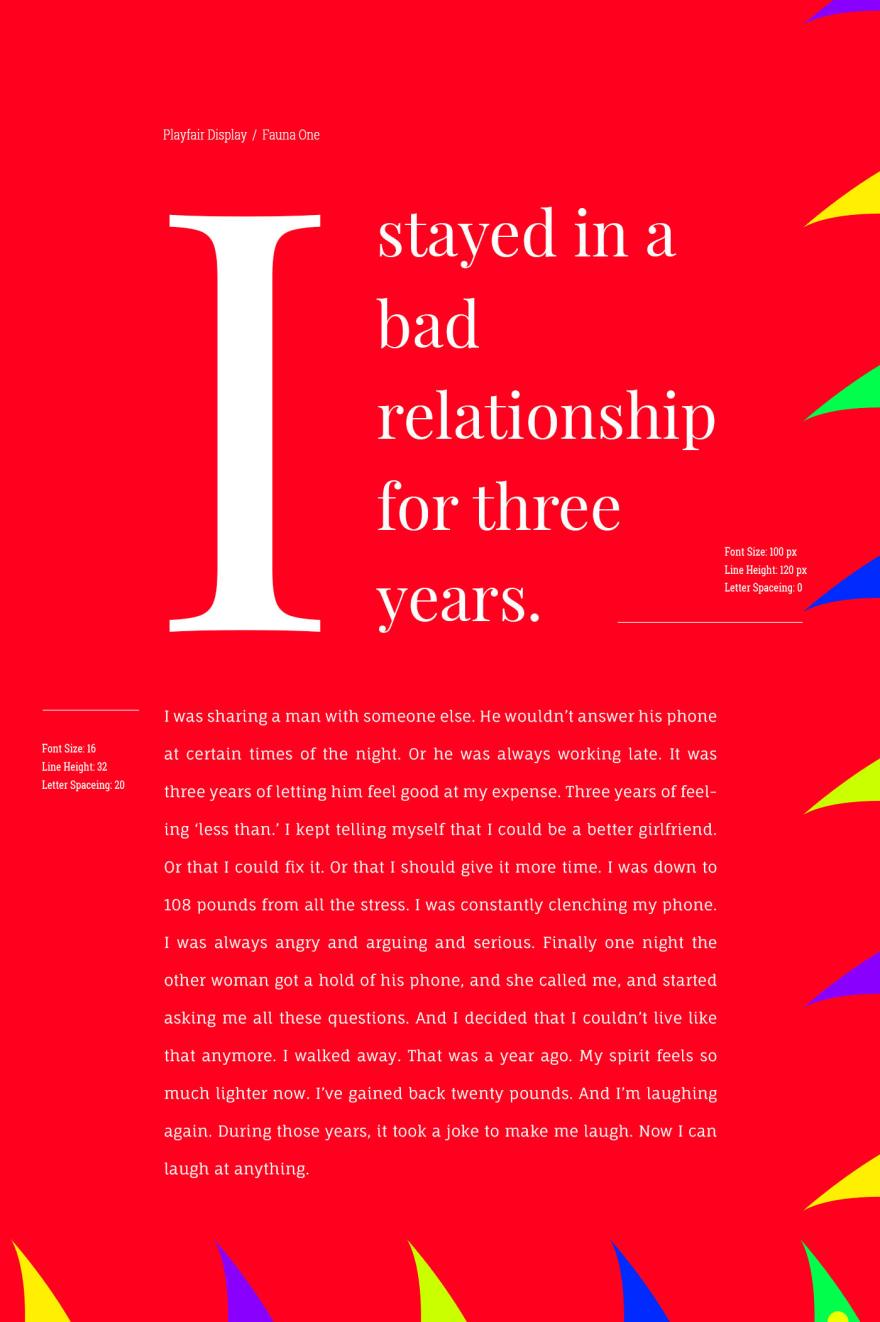
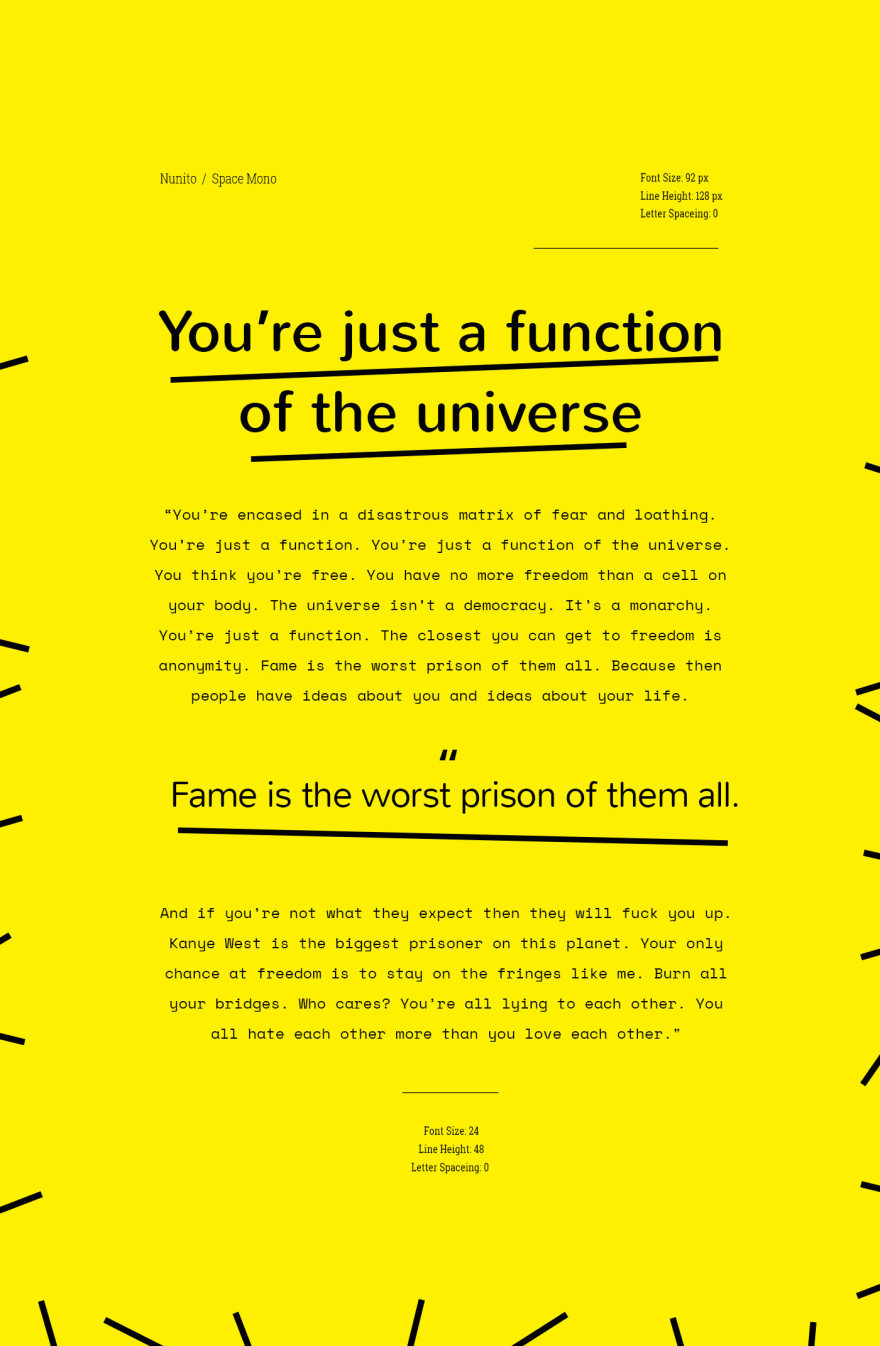
1 cách khác để sử dụng typography là bắt cặp 2 font chữ tuy khác nhưng cùng chung 1 nhà với nhau để tạo nên độ tương phản. Và cặp đôi phổ biến nhất chính là ‘san-serit typeface’ cặp với ‘serif font face’. Phần bên dưới đây là 1 số ví dụ:
các hình ảnh được lấy từ đây
Ví dụ của cặp San-serif:
Ví dụ của 1 cặp Serif:
Ví dụ của 1 cặp Serif:
Hi vọng rằng những điều này sẽ giúp bạn trở nên nhận thức hơn về việc thiết kế nói chung. Càng luyện tập nhiều hơn thì bạn sẽ càng khá hơn thôi. Cũng như các bạn nên xem thử các nguồn tài nguyên này nữa nhé.
Đây là danh sách các nguồn tài nguyên để các bạn xem thử:
Color Combos to avoid
Quick guide to a color palette